
WatsonHotels - UX Design Institute Project
Timeline
March 2023 - Feburary 2024
My Role
UX Researcher
UX Design
Tools
Figma
Loom
About the Project
As part of my of UX Design Institute Diploma I was tasked with creating a hotel booking website for a client that is looking to create an online booking experience that was simple, accessible and had a deep understanding of their target users.
Booking a hotel room online should be simple process but, sometimes, it can feel complex so my main focus was specifically on the hotel booking process itself – how users search for and book their hotel rooms online.
My Design Process
Research
Analysis
Concept
Design
Research
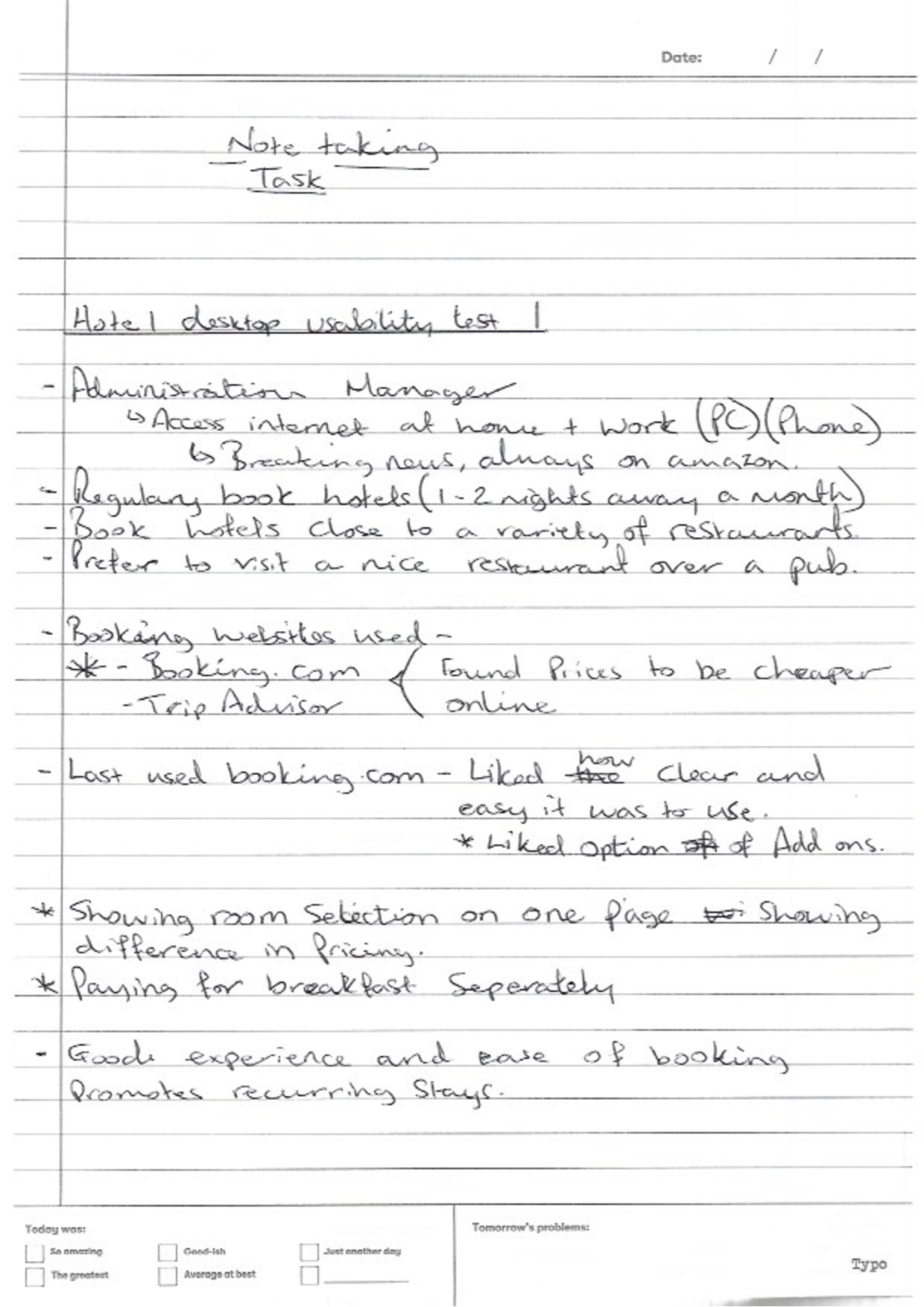
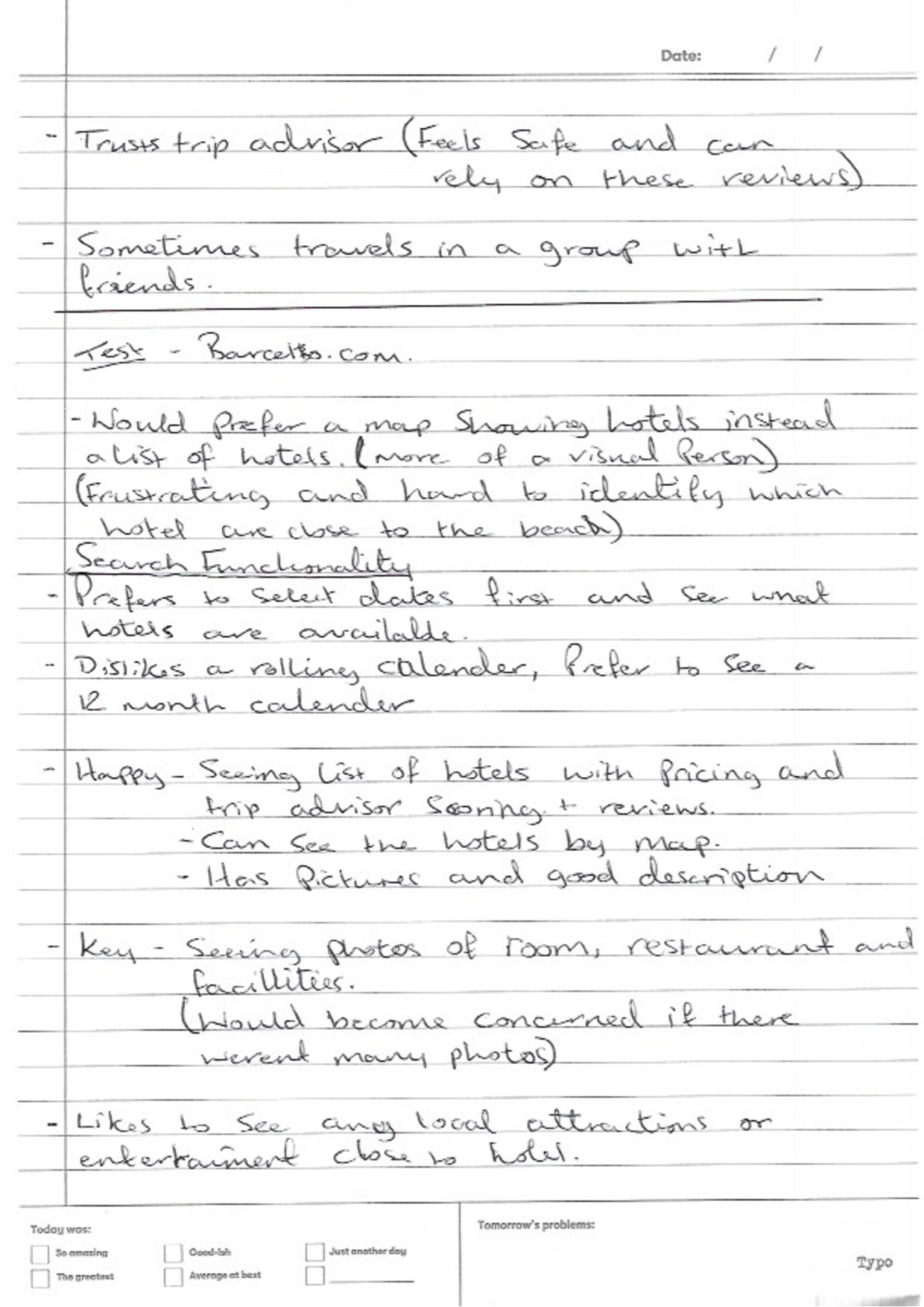
Note-taking
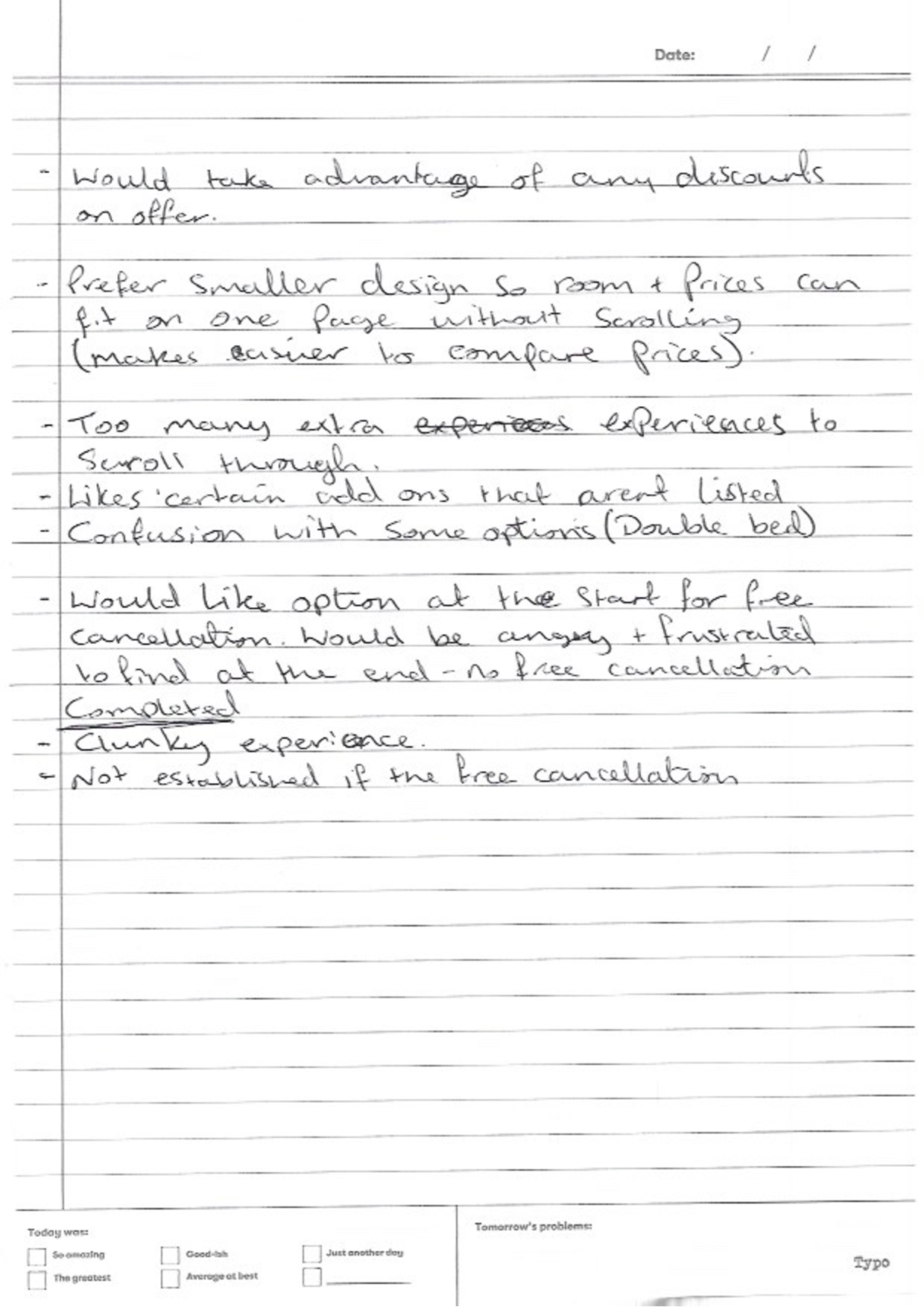
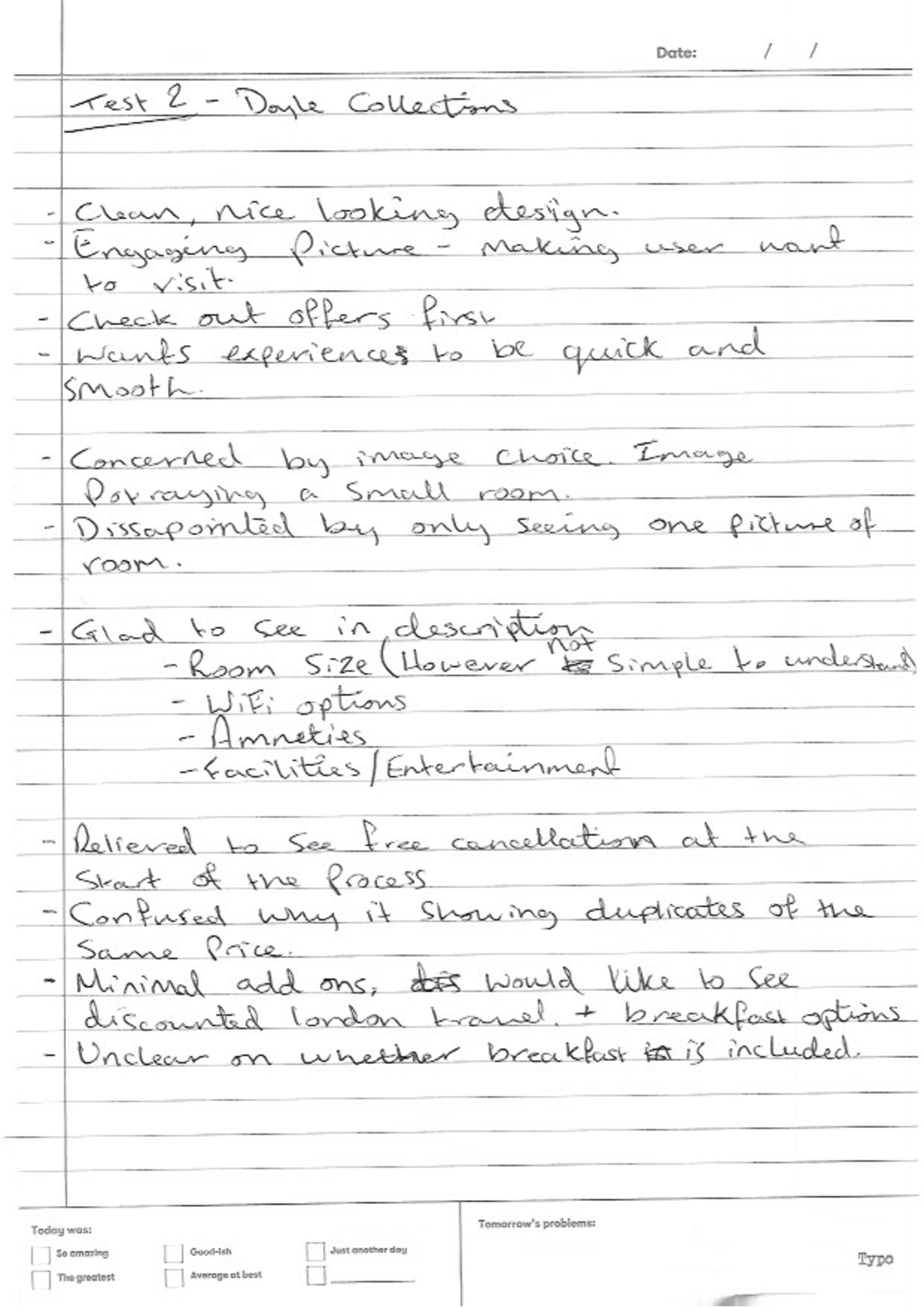
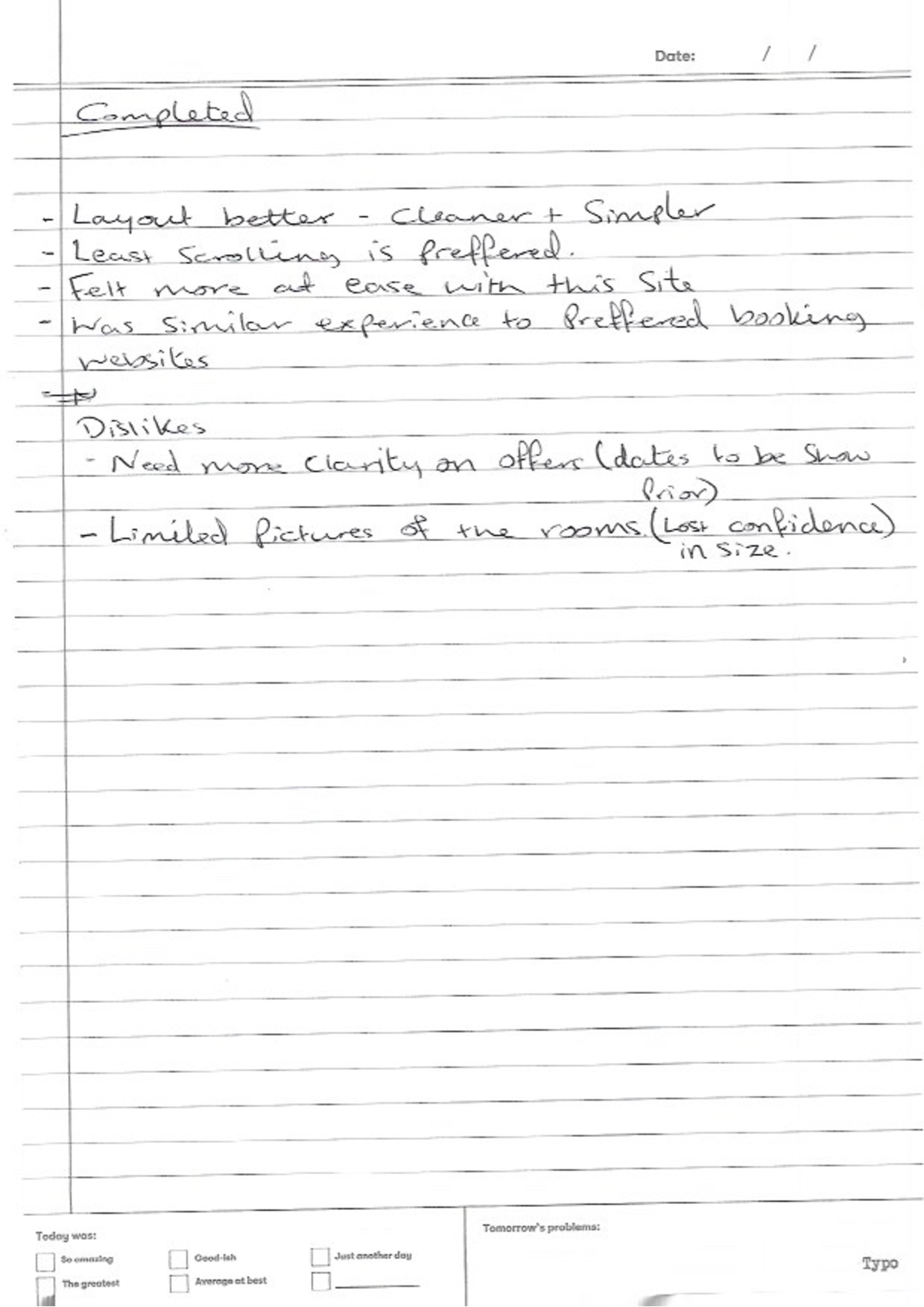
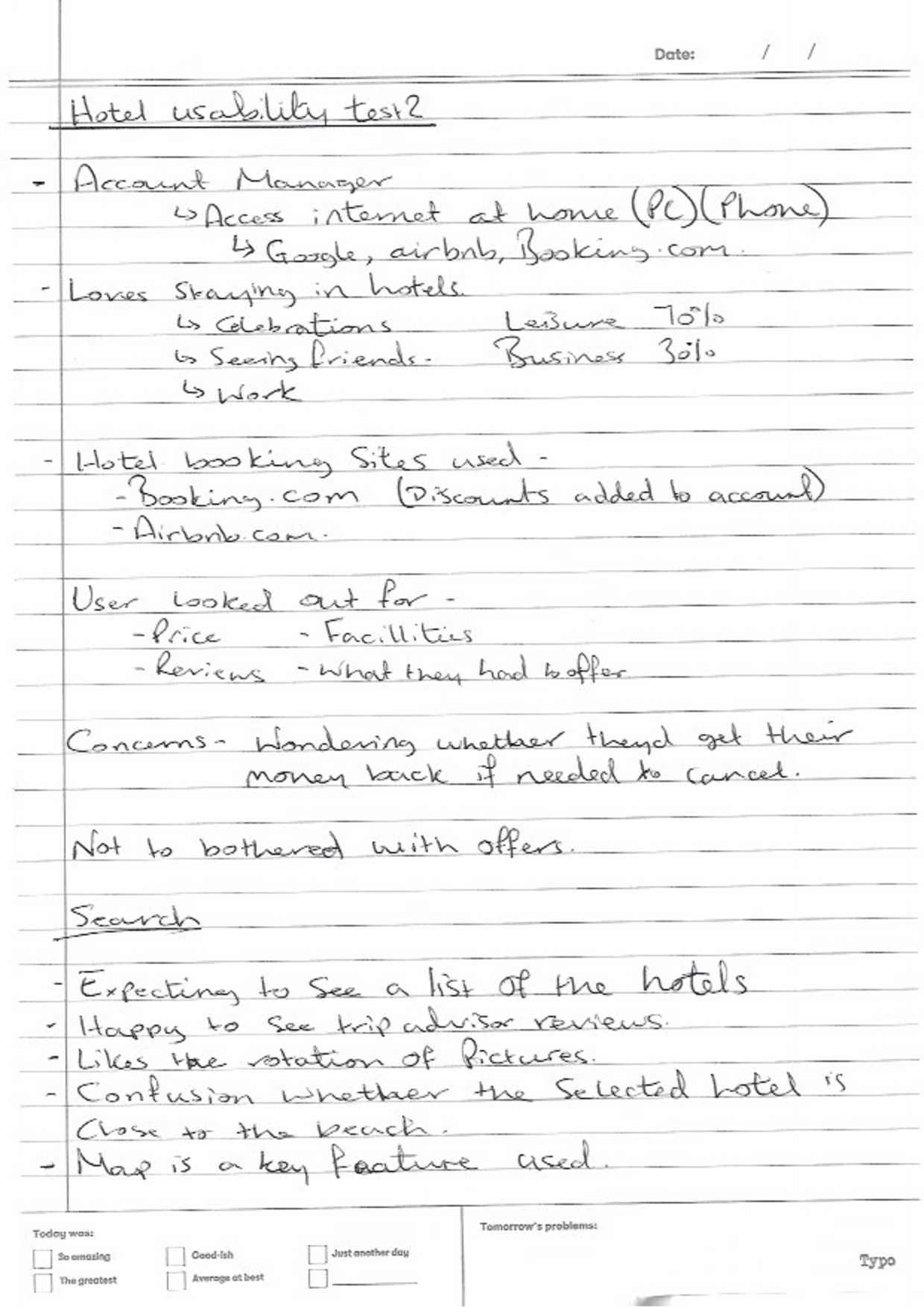
I first took to the traditional form of taking notes with pen and paper from a couple usability test recordings provided by the UX design institute. My job was to highlight key insights from the session which will later help me define the real problems and areas that needed addressing. I viewed two videos which focused on the hotel booking website Barcelo and DoyleCollection.









Usability Tests
Once I had reviewed the tests and taken plenty of notes, I moved onto conducting my own in-person usability test to further delve into understanding the real problems users faced. I used the same hotel booking websites, Barcelo and DoyleCollection, and gave the user a set of tasks to complete which focused specifically on the booking process. Throughout the interview I would ask open questions allowing the users to share their thoughts allowing me to gather as much information as I could.
Analysis
Affinity Diagram
Myself and another family member created an affinity diagram, we sat down together with a pen and post-it notes and began to review the usability test. Any thought that came to mind we noted down on a post-it note and at the end sorted them into relevant groups. Creating an affinity diagram with someone else really allowed me to see the good and the bad from different perspectives.
Customer Journey Map
My next step was to try and organise my data, this was in the form of a customer journey map. I was able to follow the users journey and see from their point of view their experiences.

Concept
User Flow Diagram
My research and analysis was done! I was now ready to create a user flow diagram, this allowed me to walk through every step of the user flow to test my design solution would be effective.
 Check it out in Figjam
Check it out in Figjam
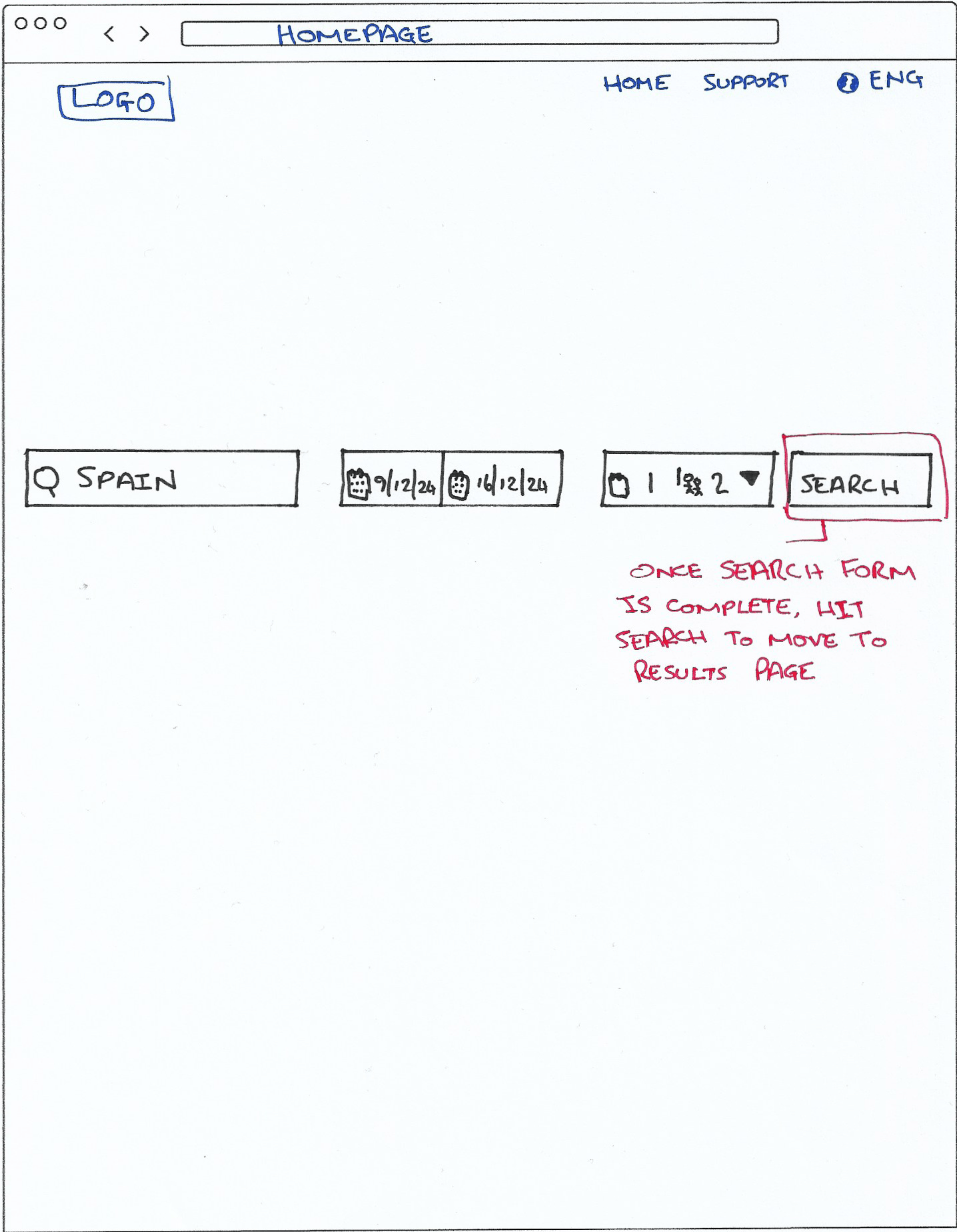
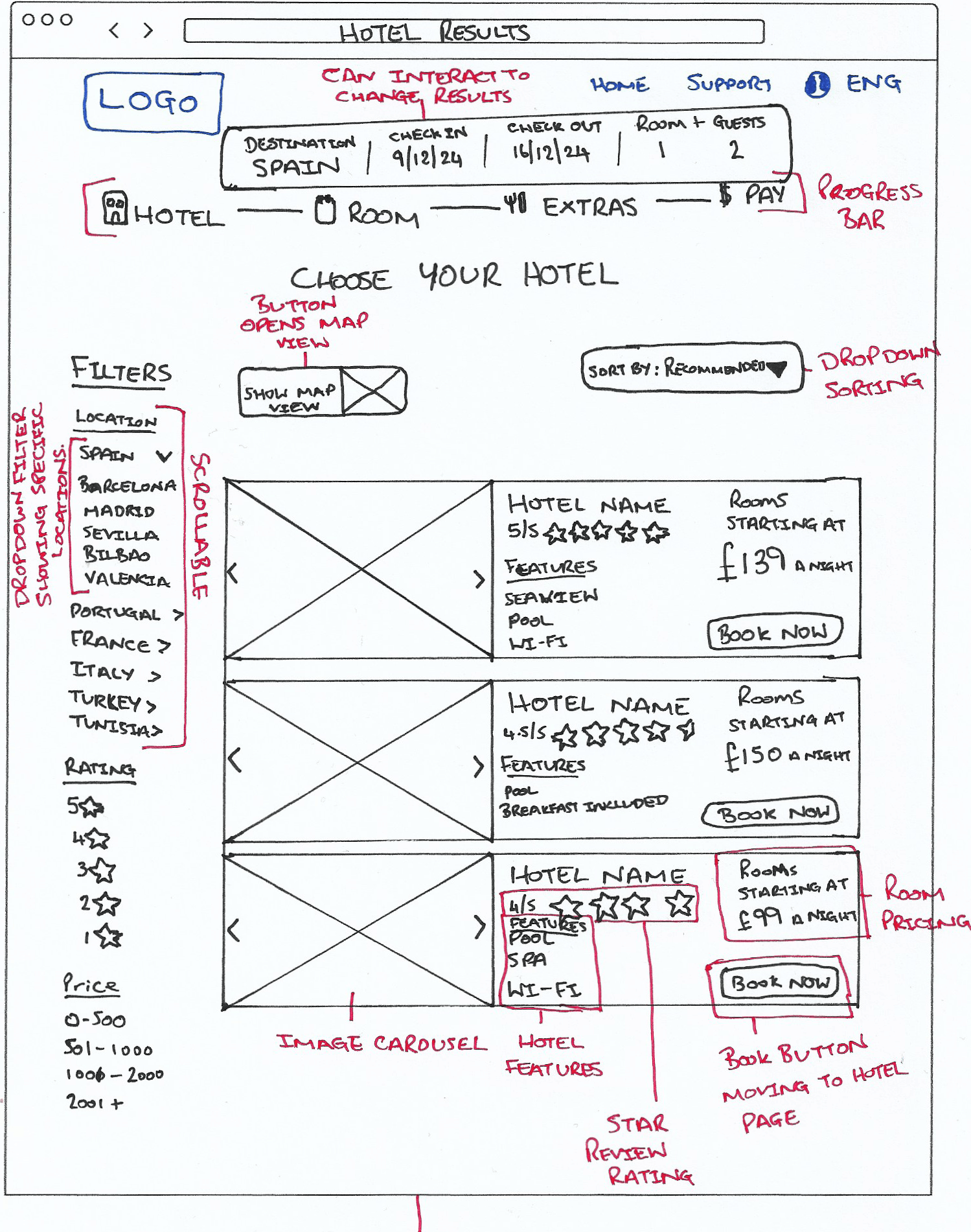
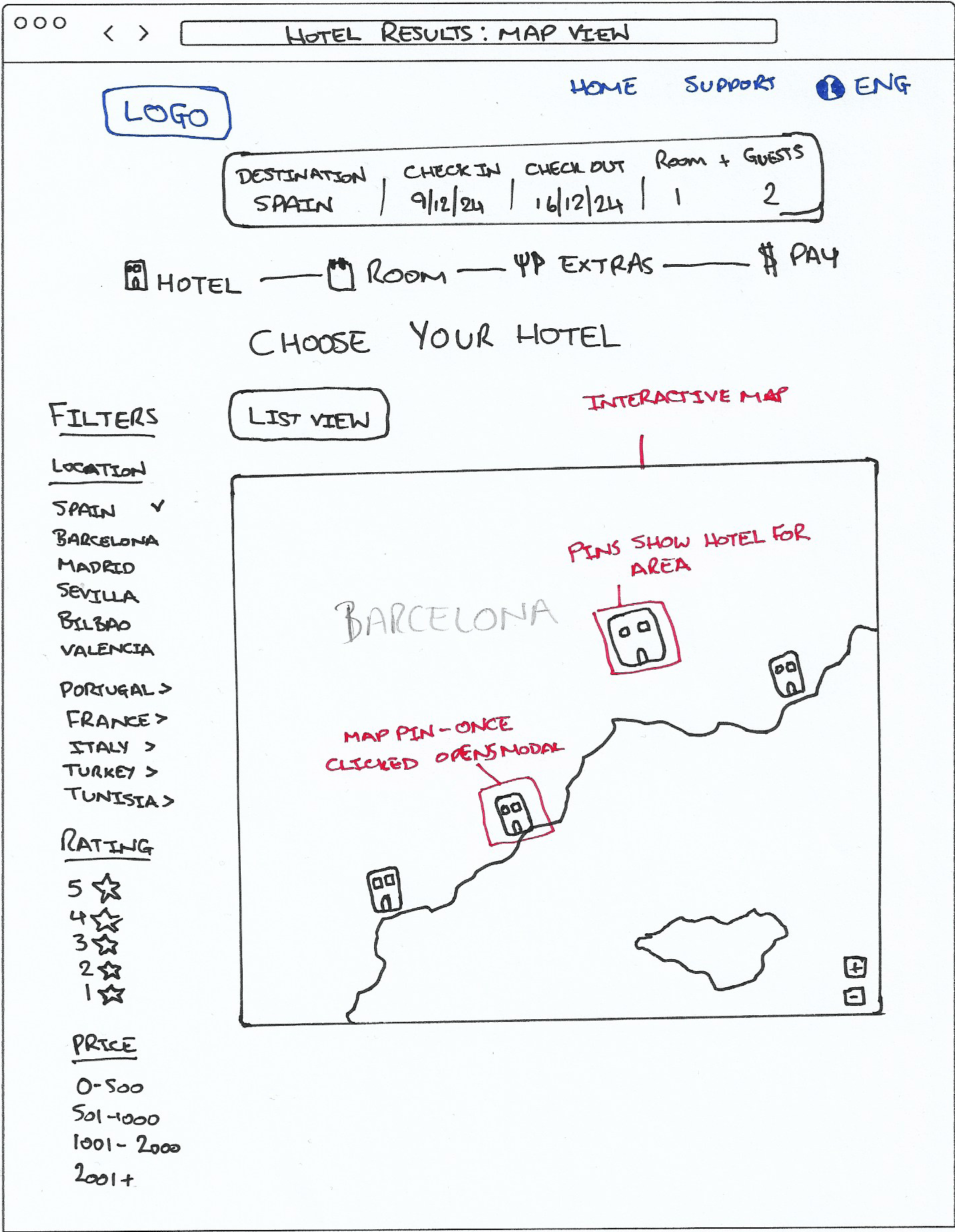
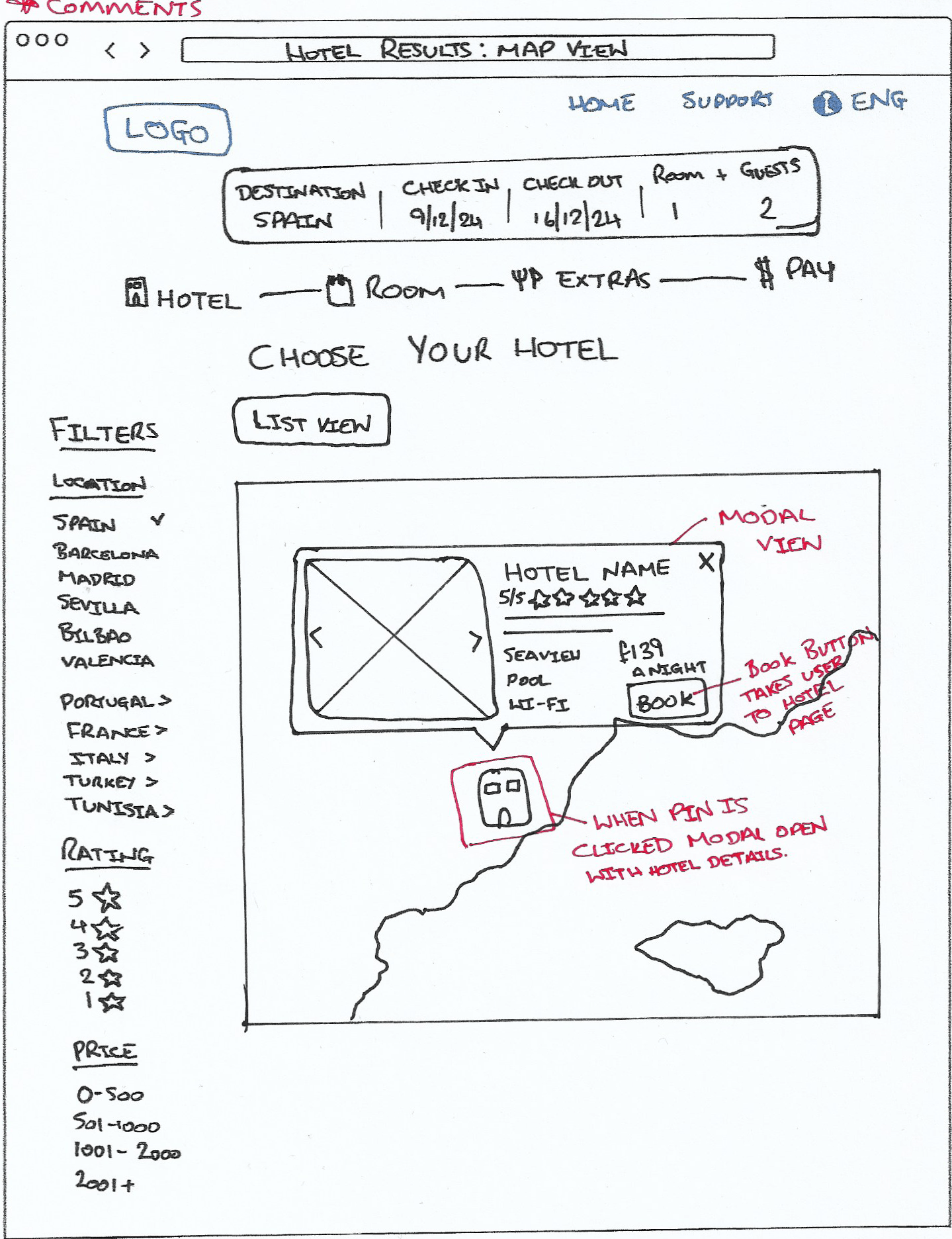
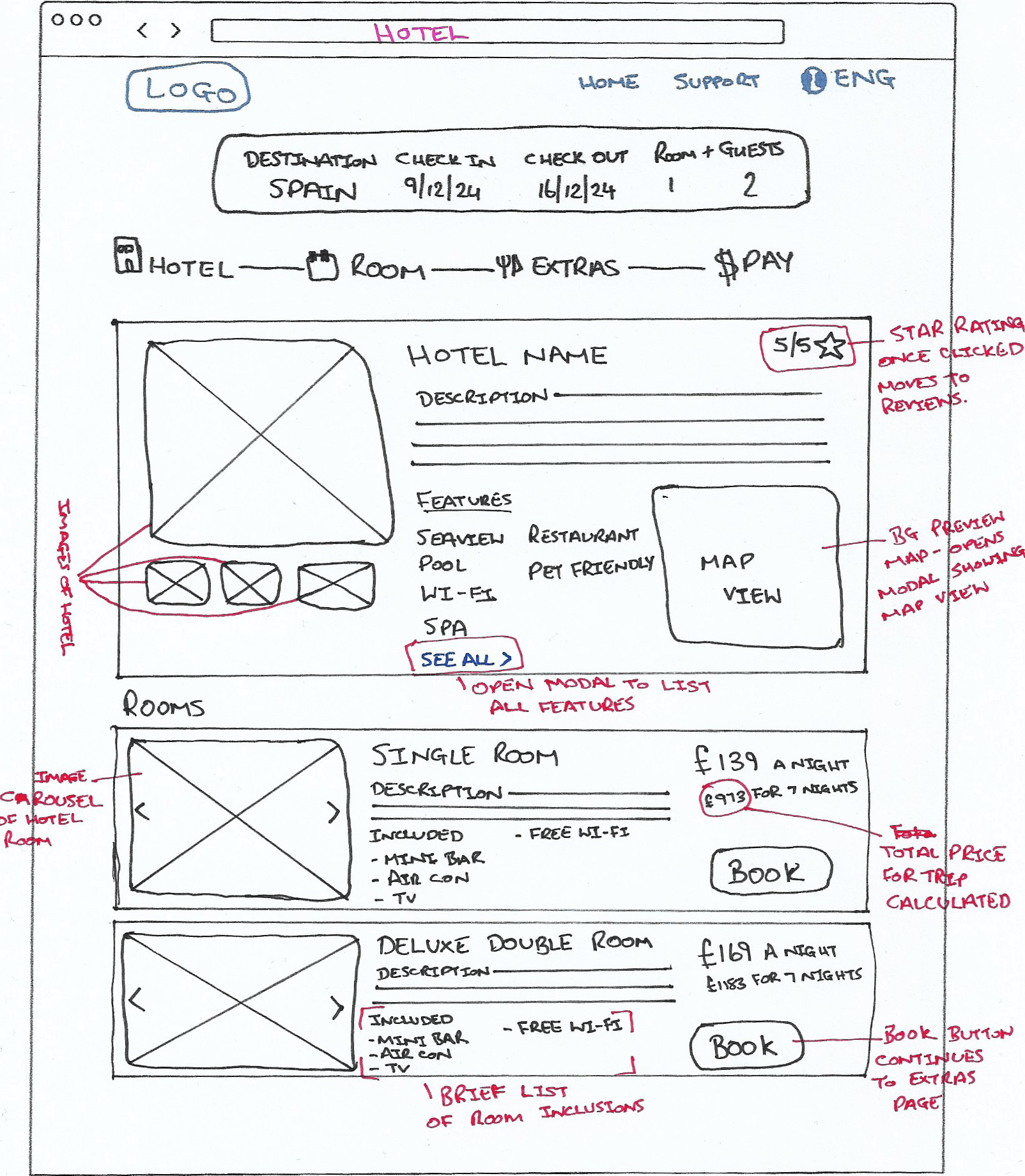
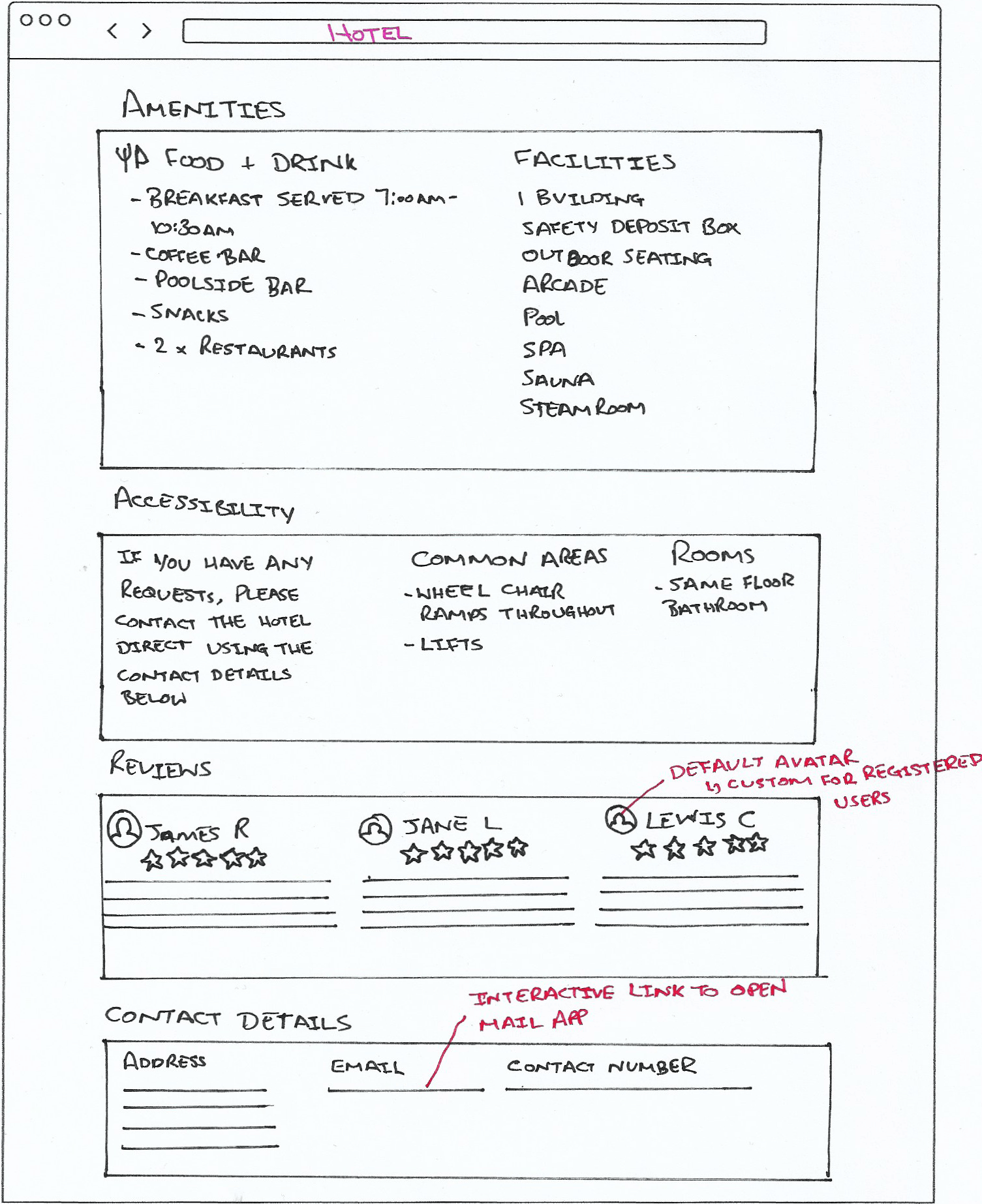
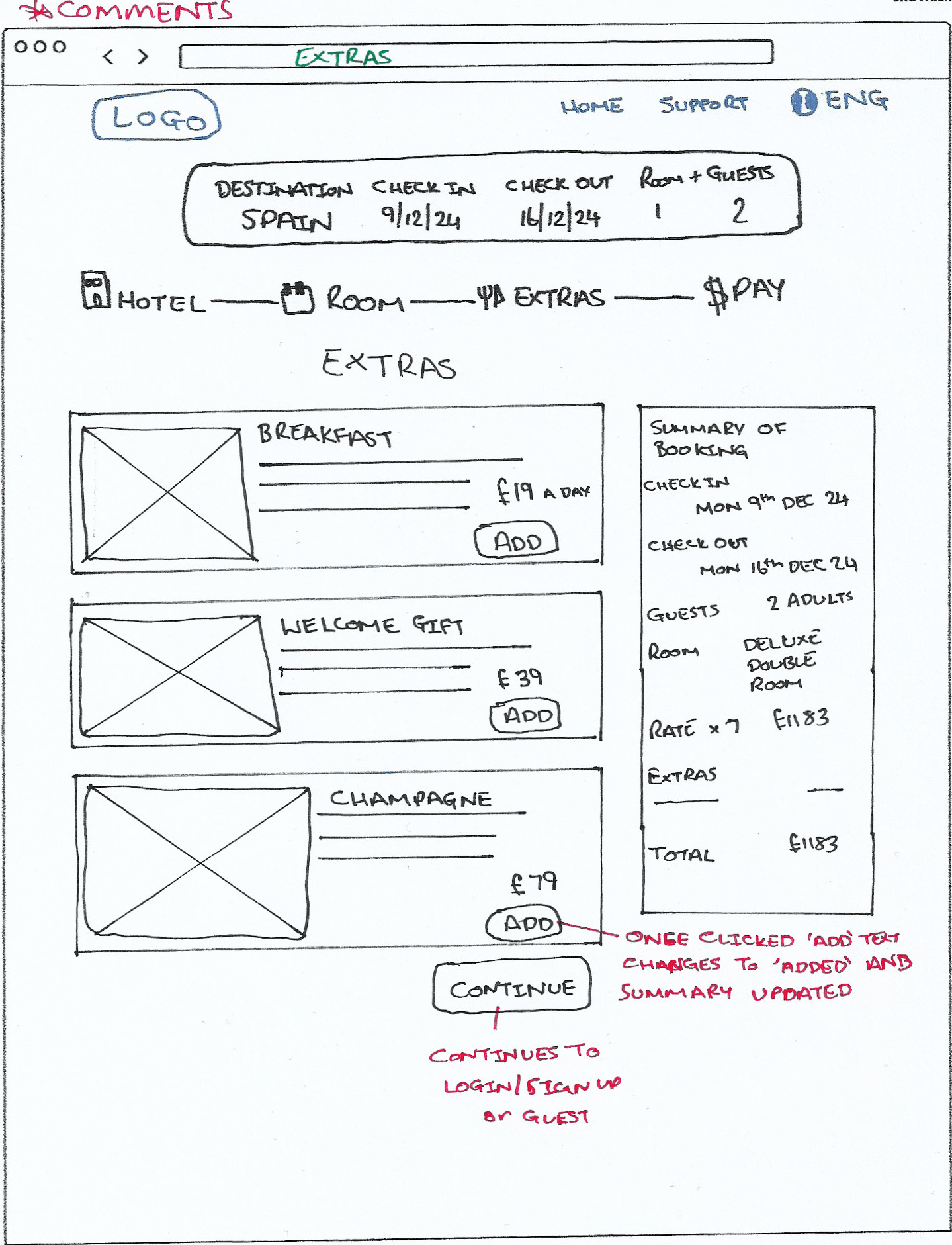
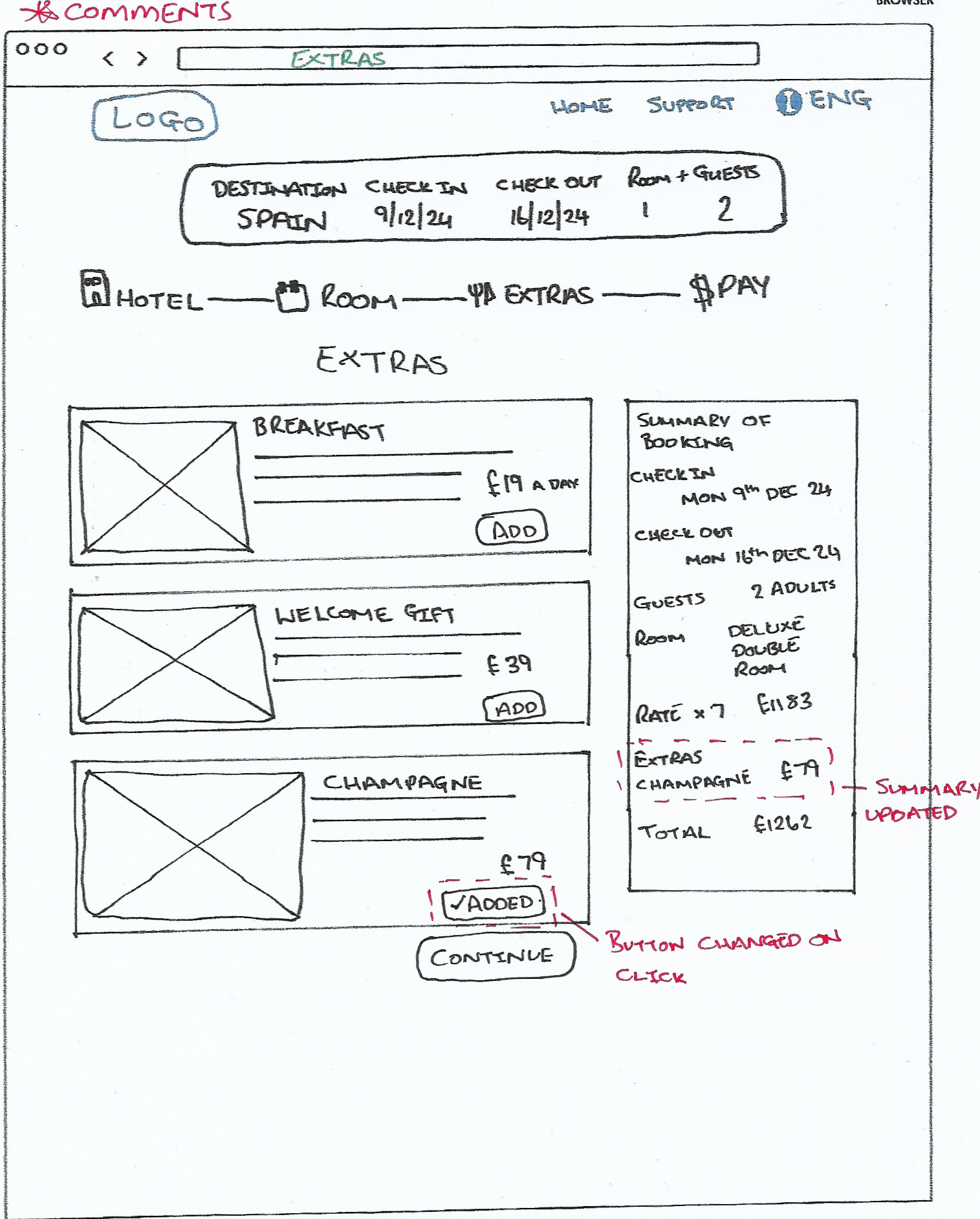
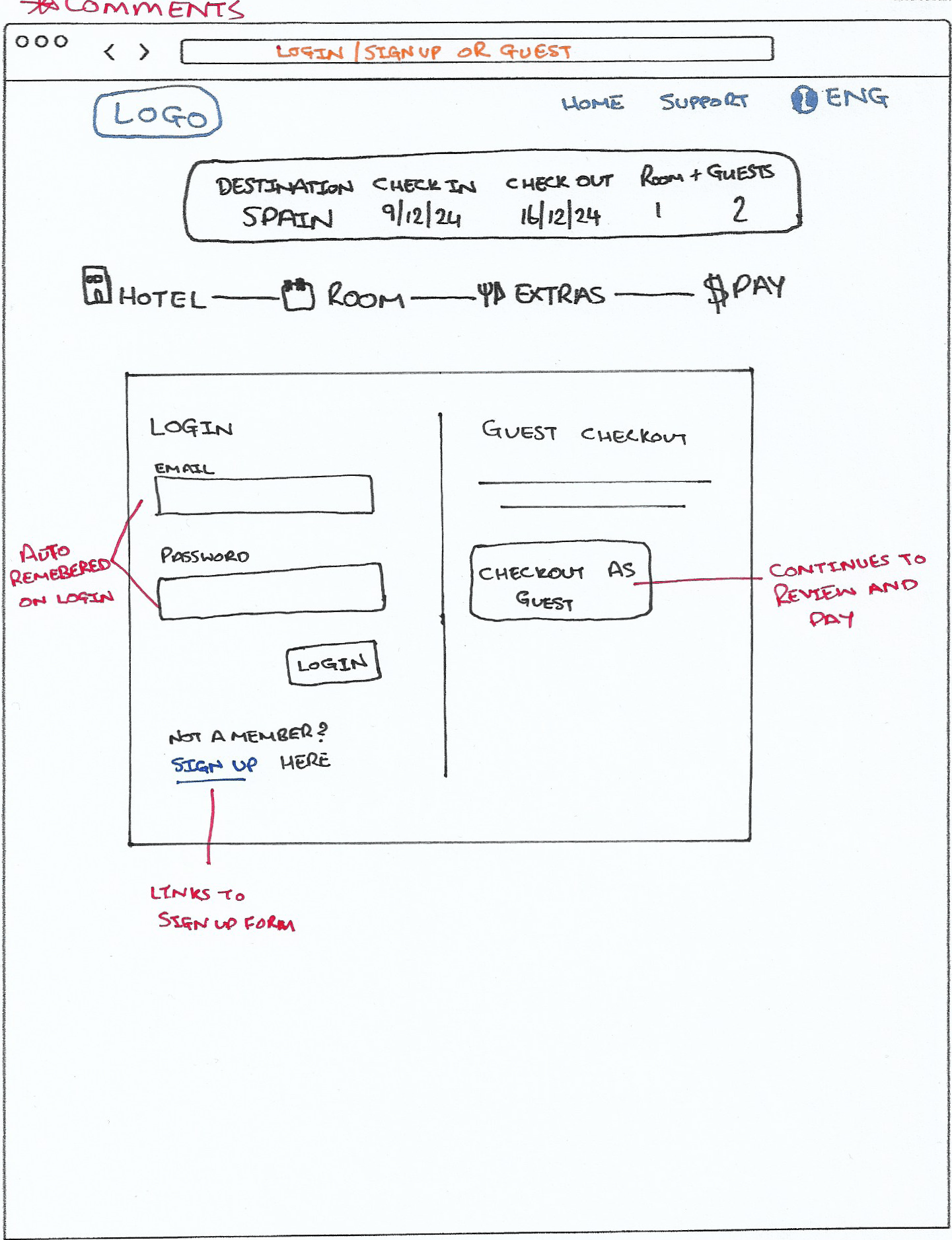
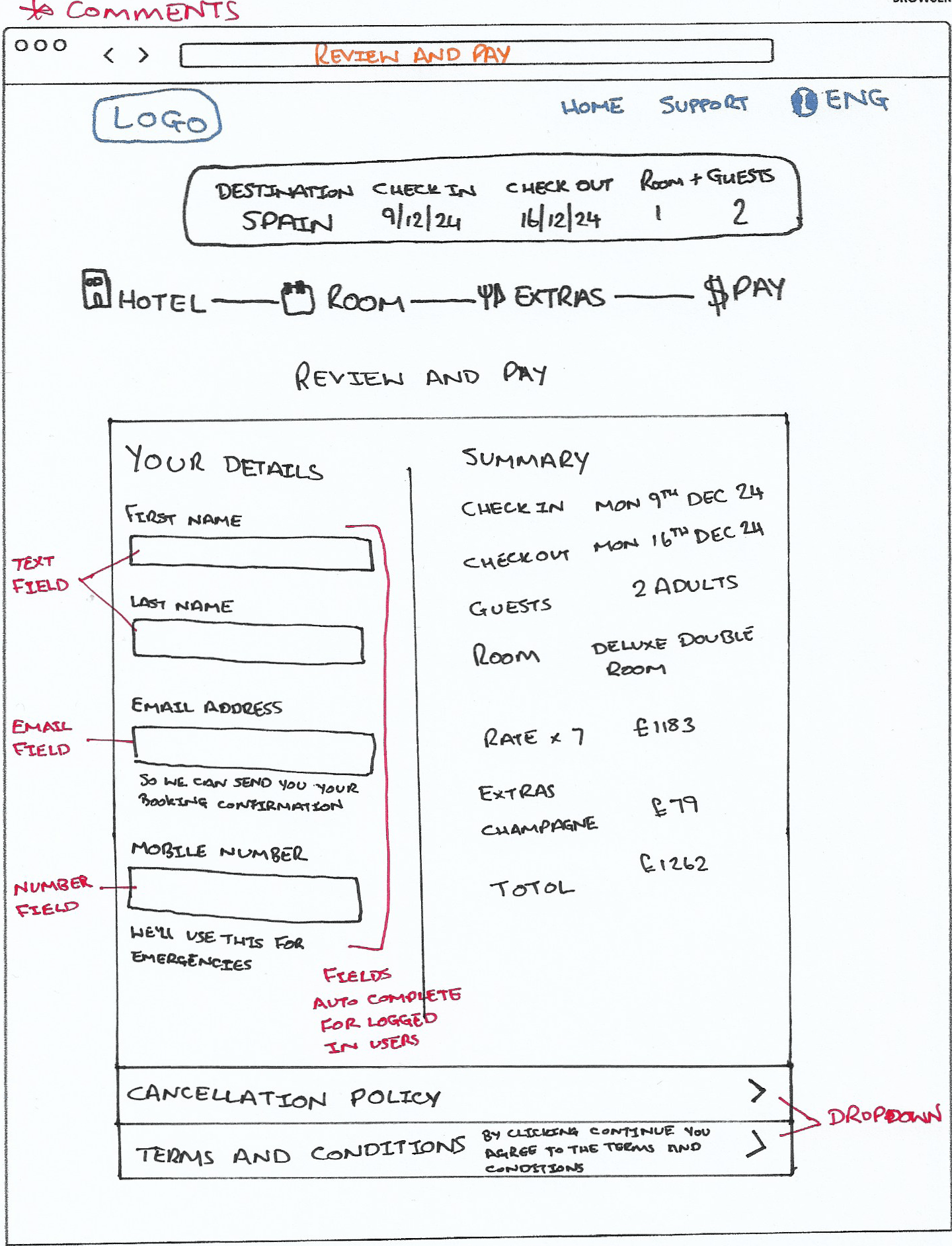
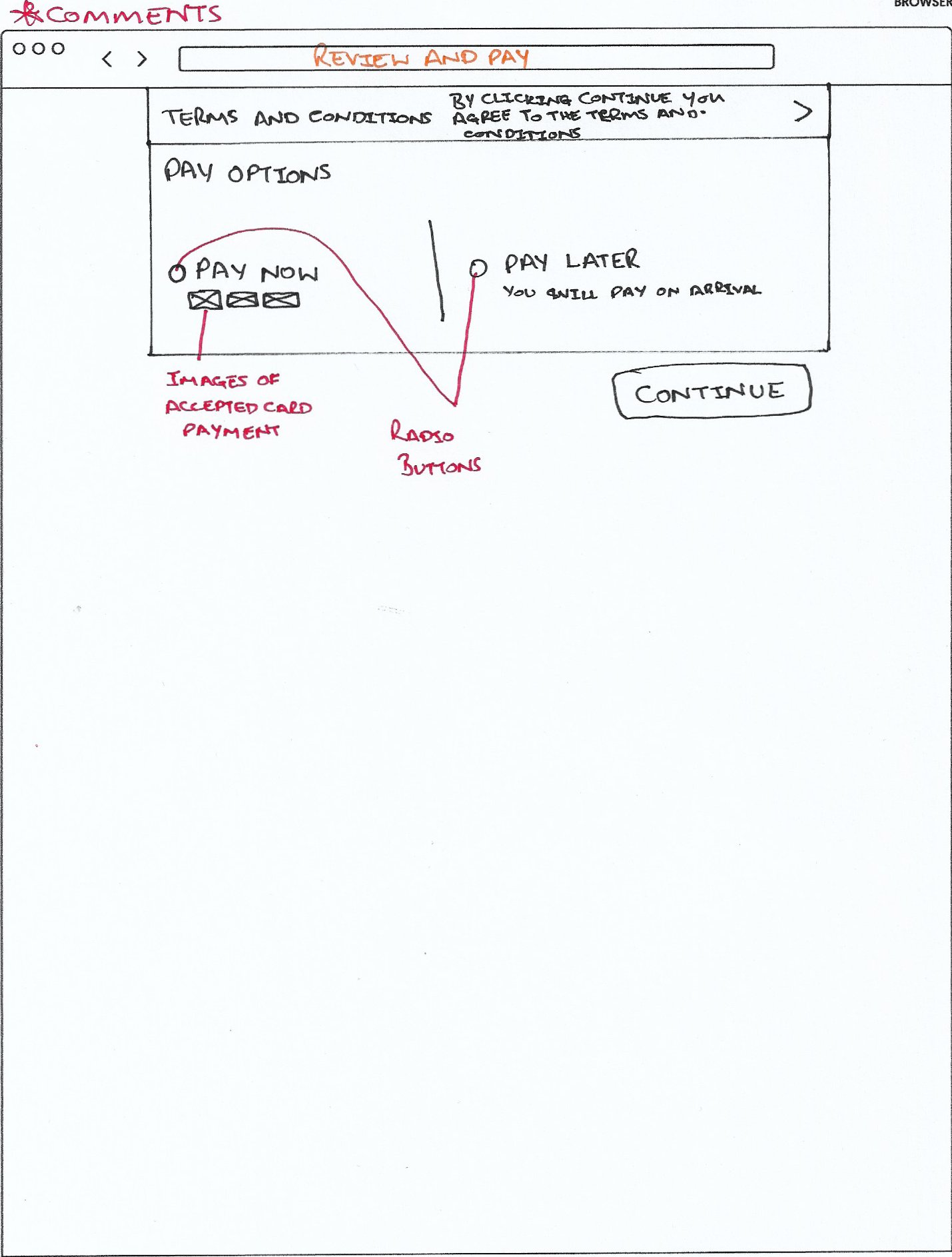
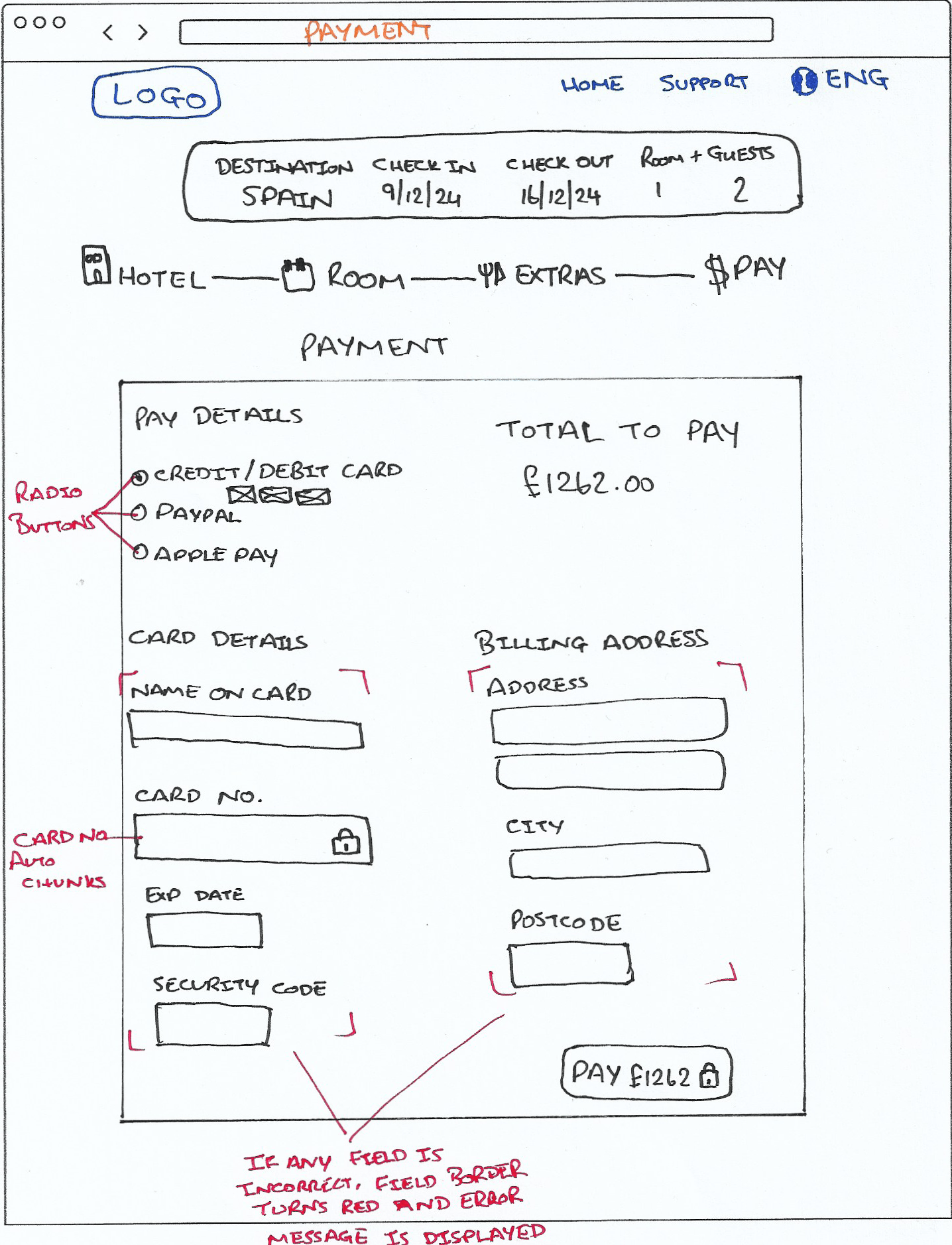
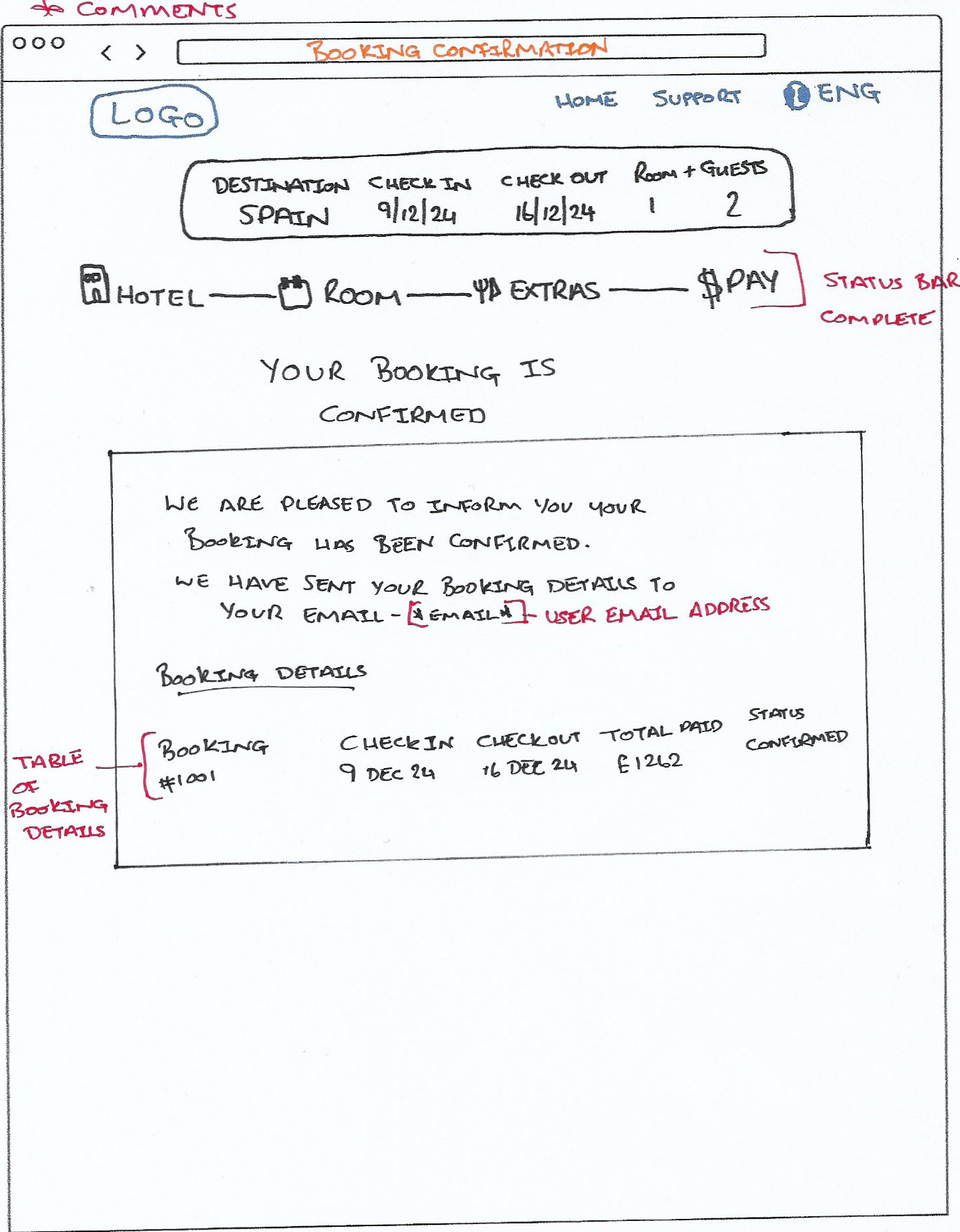
Sketches
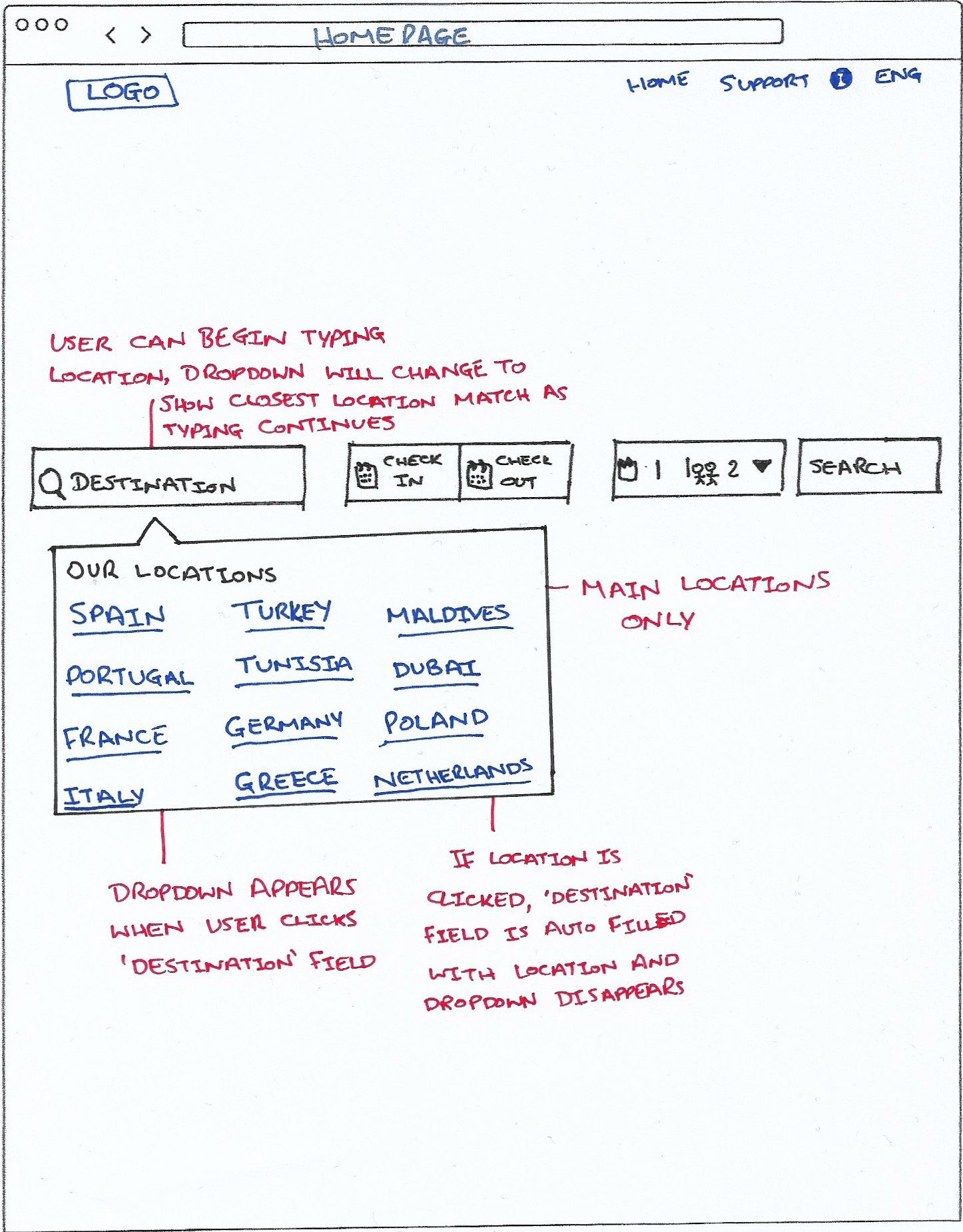
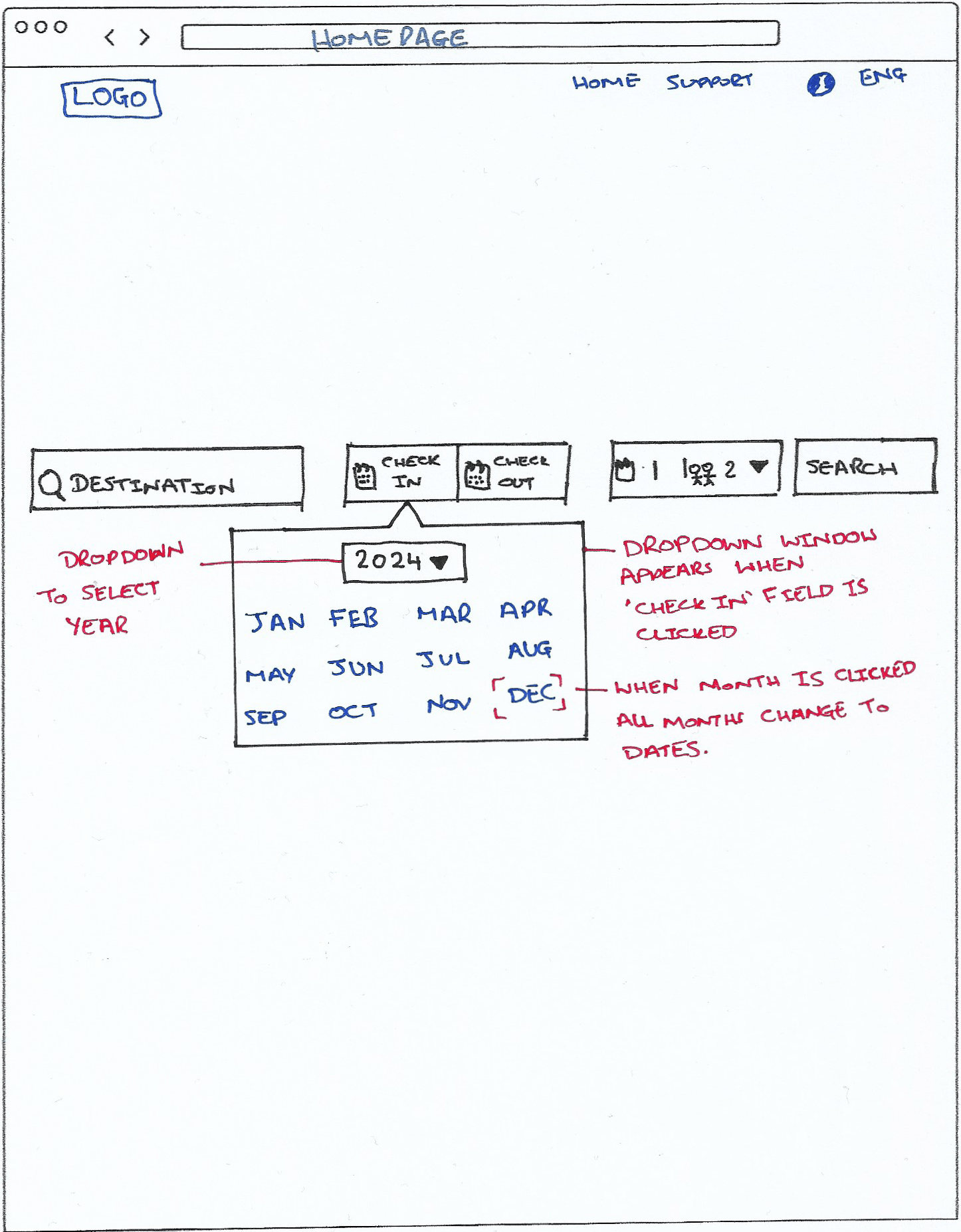
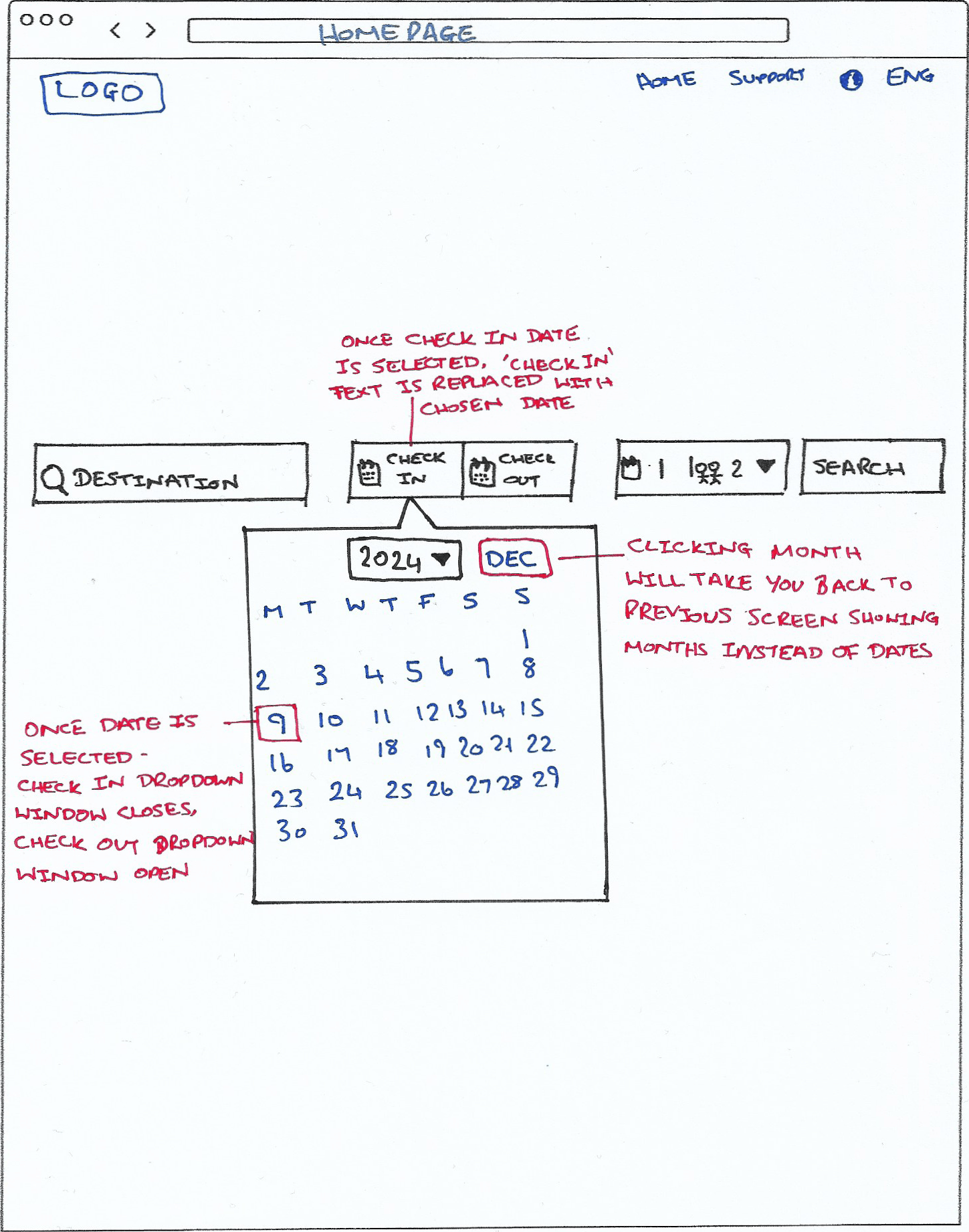
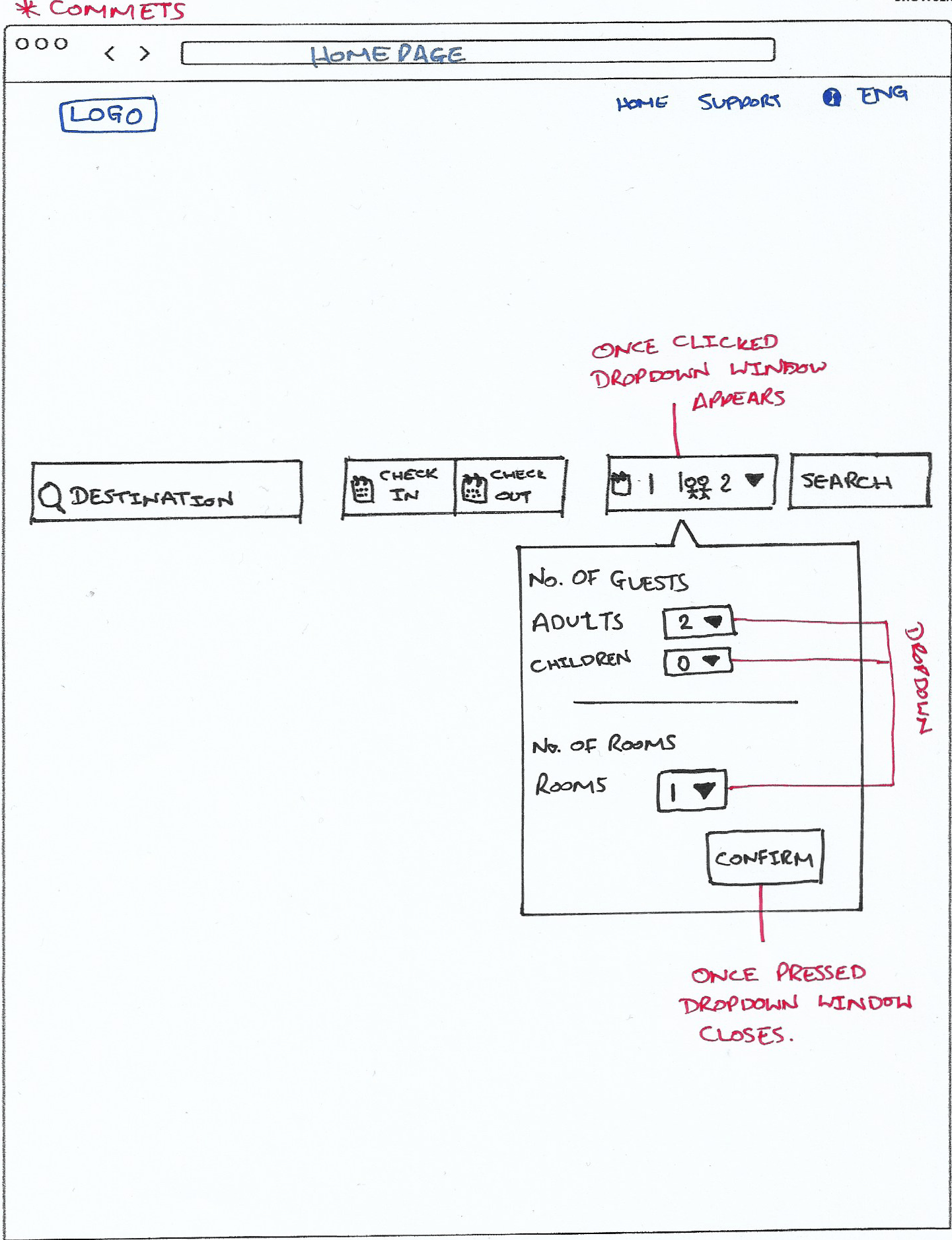
Once I had created my user flow diagram I built on this and began to draw out some sketches which followed the flow and addressed the problems identified during my research.
Design
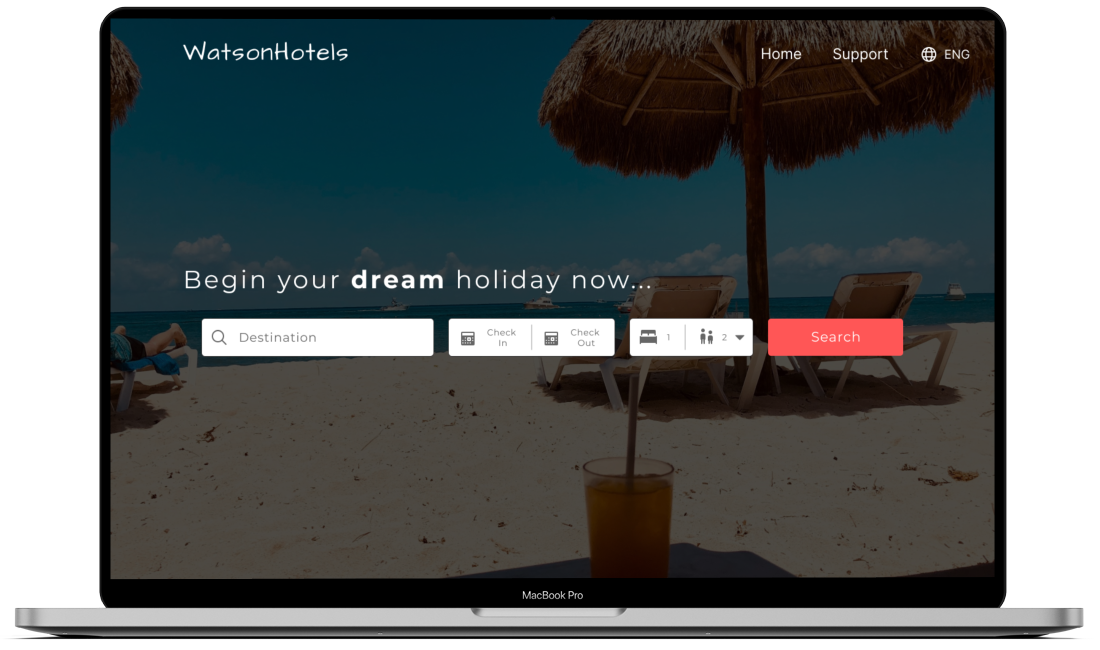
Prototype
Now that I had some rough sketches drawn I turned my attention to Figma to create a detailed prototype of the finished product.
Try out the prototype on FigmaAnnotations
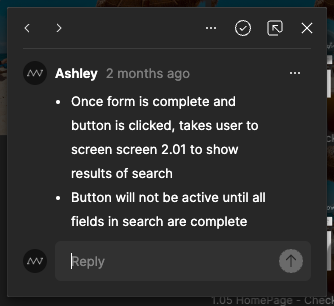
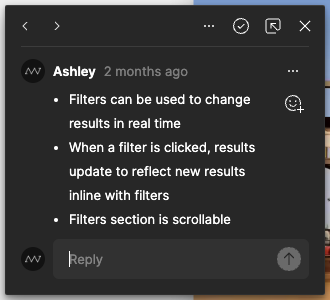
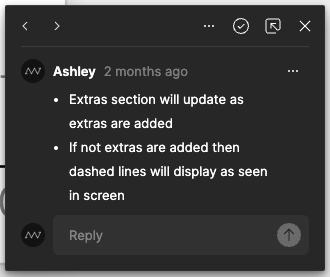
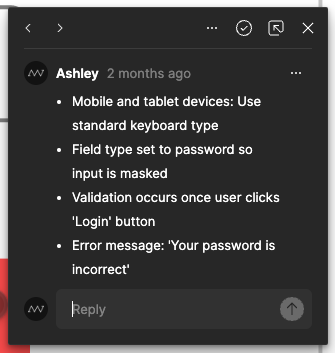
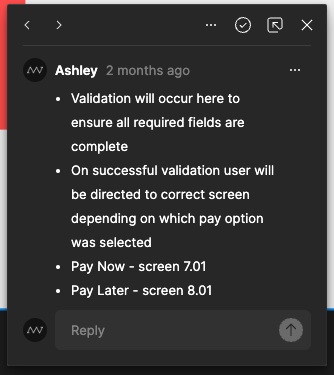
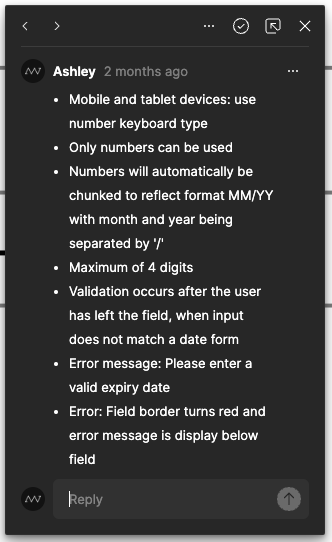
I added annotations to my design which aided the developers when the design would be signed off and passed to them.






* You will need to be logged into Figma to see the comments
Project Learnings
Working on this project from start to finish was a fantastic learning experience for me. From the beginning, conducting research, to the end, building a high-fidelity prototype taught me so much about the design process and how having a solid understanding of how the user thinks and feels is key to creating a successful product.
Conducting a usability test showed me how powerful they can be at really showing you the user experience first-hand. Enabling the user to talk out loud as they walk you through their journey and asking open ended questions throughout really allowed me to understand what they were thinking and feeling at the time.